computing stories of love and frustration
Aug 14 2024
internet, technology
various frustrations with modern software
i spoke about my progress with liberating myself from big tech platforms a few weeks ago, and since then i’ve made some progress but also seen more roadblocks.
first, i am finally comfortable with saying that i have finally vanquished instagram. i still have to open it for highly specific communications and to fire off a quick post when i make a new video / piece, but i spend virtually zero time browsing it. between my newsletters, rss feeds, and friend group chatter, i have finally replaced all of its former utility to me. i am officially off social media. it feels awesome.
bad news: vanquishing the demons in my professional digital life has proven much more difficult.
replacing chrome
finding a chrome replacement took a minute - i eventually settled on giving arc a trial run for the next month or so. i must say, it has a very strong showing so far. first, arc’s ui is designed to give you as much screen real-estate for actually looking at webpages as possible. the tab bar is on the side of the screen and is designed to be frequently retracted, and it makes using the browser as part of my tiled window manager workflow much more convenient.
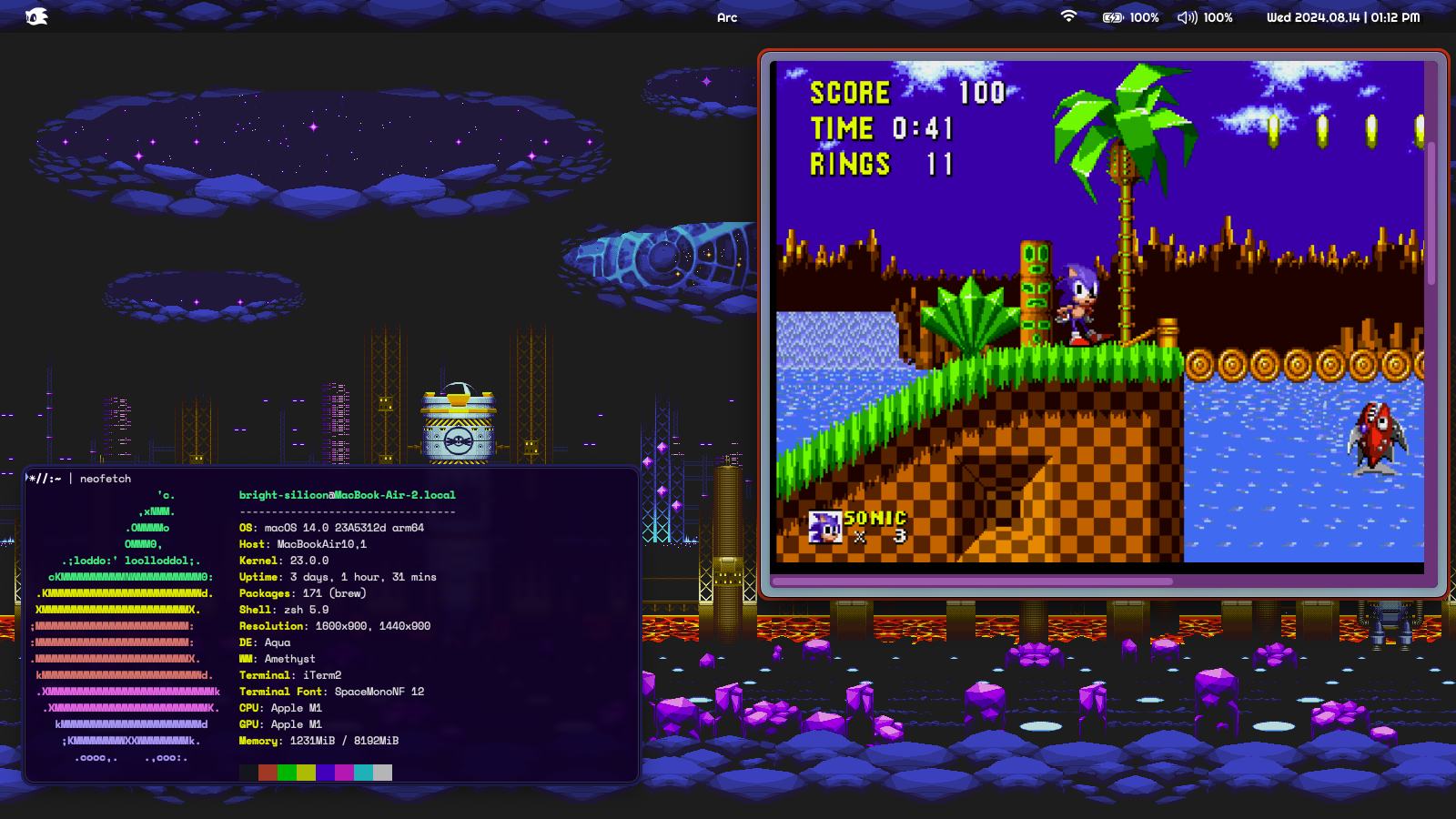
 a screenshot of my setup I used for an r/unixporn post. i wanted to have a little window playing sonic in the corner but i wanted the browser ui to be hidden - a difficult task with most browsers, but arc let me do it.
a screenshot of my setup I used for an r/unixporn post. i wanted to have a little window playing sonic in the corner but i wanted the browser ui to be hidden - a difficult task with most browsers, but arc let me do it.
the big kicker is that arc has the killer chrome feature that i really wanted out of firefox but couldn’t get - it allows me to easily separate bookmarks, logins, and themes into different “profiles.” i was a cgp grey follower back in the day, and one of the big lessons i took from him was to put a lot of effort into separating the contexts in which you do things - only sleep in bed, only work at the desk, only play on the couch, etc. i extend this philosophy to digital spaces too - if my browser is open with a red theme, i should be working on software development or technical tasks. if my browser is open with a teal theme, i should be writing. if it’s open with a grey theme, i should be vibing and keeping it tight, etc. keeping my activities visually separated like that helps me more easily get in “the zone” when i need to do so, and arc’s been absolutely wonderful for that.
but, of course, it’s not all puppies and roses. they have their own suite of ai bullshit that they’re pushing. it’s totally optional, for the moment, but the fact that the first tab of their website is a full-page spread dedicated to the feature doesn’t exactly inspire all the confidence in the world. it’s also not open source, so in the event that they did go rogue, i would be kind of fucked. i’m keeping an eye on it.
replacing vscode
even more than chrome, i would really like to drop vscode - not only because it’s kinda slow, but because i have very little faith that microsoft will not ultimately do something to ruin it. it is the single most important piece of software that i use, and it’s really uncomfortable to have one of their products in a load-bearing position in my life.
what i want out of my perfect code editor is the following:
- very lightweight and fast
- good plugin support
- free and open-source and / or a permanent license that i buy once and own forever
- isn’t obsessed with pushing AI features
what became very clear to me very fast was that neovim was basically the only game in town if i wanted to do this.
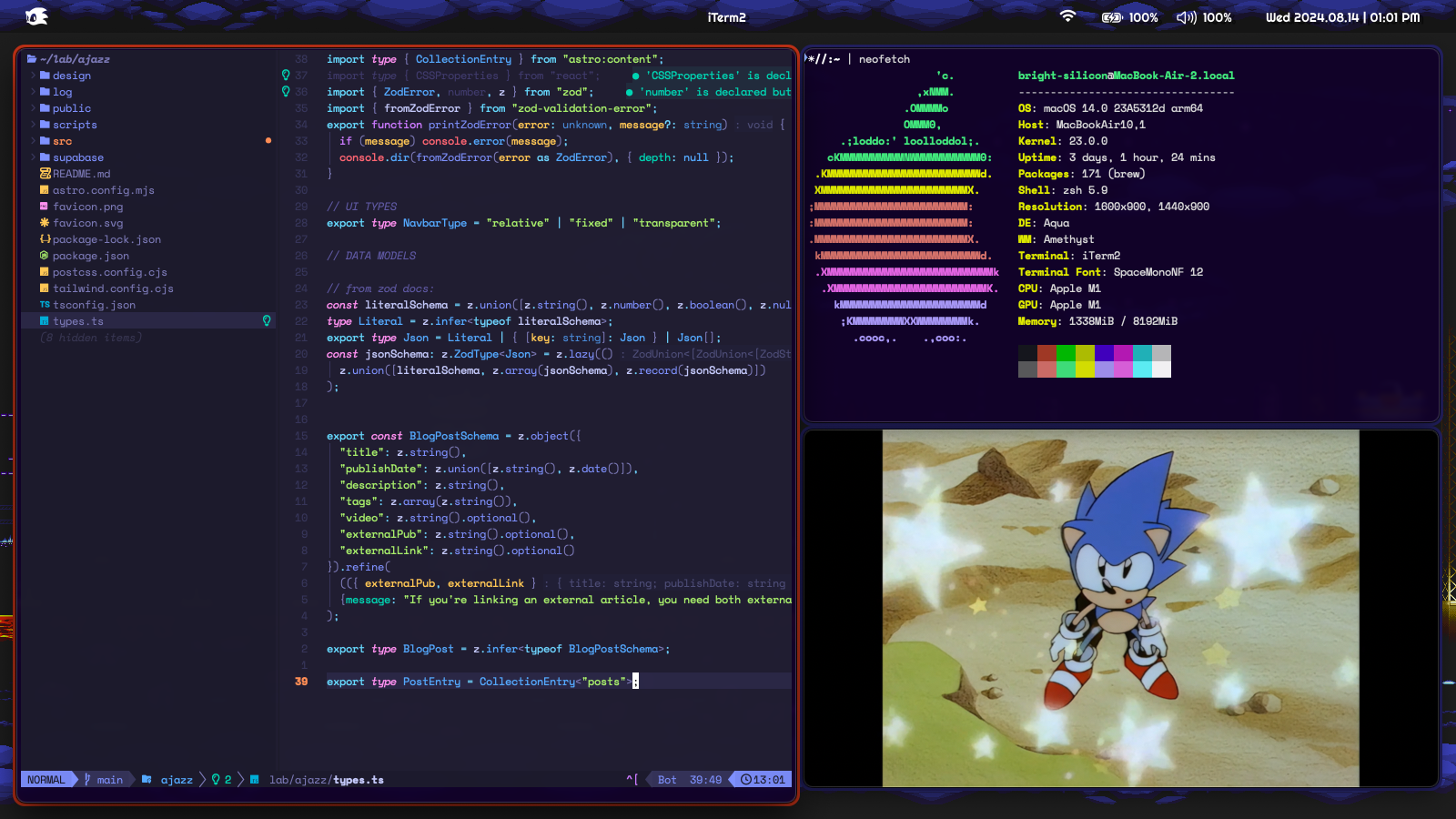
 another screenshot from the aforementioned r/unixporn post. i used neovim as part of this screenshot for clout, but in reality i was desperately struggling to do anything useful with it.
another screenshot from the aforementioned r/unixporn post. i used neovim as part of this screenshot for clout, but in reality i was desperately struggling to do anything useful with it.
the problem is that learning to use neovim after spending 10 years gaining expert-proficiency with conventional text editors is like lobotomizing yourself on purpose.
for those who don’t know, neovim (and its predecessors, vim and vi) are “modal” editors. in a conventional text editor, like notepad or whatever, you just write and format text using the same set of commands. in vim, you have to switch between “normal” mode, where you have access to commands that format text, and a separate mode called “insert” mode, where you can write text.
the tl;dr is that this means that all of the tricks, keyboard shortcuts, and muscle memory i’ve built up with text editing since i was five years old basically has to be thrown out so i can start anew. it’s been extremely tough, and i am frankly not sure if i can justify the investment up front, simply because i am about to have a lot more work to do in the next few months, and juggling that with rewriting part of my brain seems unwise.
i am forced, essentially, to declare surrender to microsoft for the time being. however, i will remain on the lookout for new alternatives, and if i ever have another down period where i’m forced to be indoors and don’t have much to do, i’ll definitely give neovim another shot. and if you guys have any suggestions for vscode alternatives that don’t require any lobotomizing, drop me a line.